深入解析Vue.js:从基础到进阶的JS框架学习之旅

在当今的Web开发领域,Vue.js以其轻量级、灵活性和易用性成为了最受欢迎的JavaScript框架之一,为了帮助开发者更好地理解和掌握Vue.js,本文将通过一系列的视频教程,从基础到进阶,深入浅出地解析Vue.js的各个方面。

一、Vue.js基础入门
在视频教程的初级阶段,我们将从Vue.js的基础知识开始讲解,我们会介绍Vue.js的起源、特点和优势,帮助初学者对Vue.js有一个整体的认识,我们将详细讲解Vue.js的核心概念,如组件、实例、模板和数据绑定等,通过实例演示和代码实践,让初学者能够快速上手Vue.js。
在基础阶段,我们还会介绍Vue.js的常用指令和语法,如v-bind、v-on、v-model等,这些指令和语法是构建Vue.js应用的基础,掌握它们对于后续的学习和开发至关重要,我们还会介绍Vue.js的双向数据绑定机制和响应式原理,帮助初学者理解Vue.js的内部工作机制。
二、Vue.js进阶学习
在掌握了Vue.js的基础知识后,我们将进入进阶学习阶段,这个阶段将重点讲解Vue.js的高级特性和使用技巧,如组件通信、状态管理、路由等。
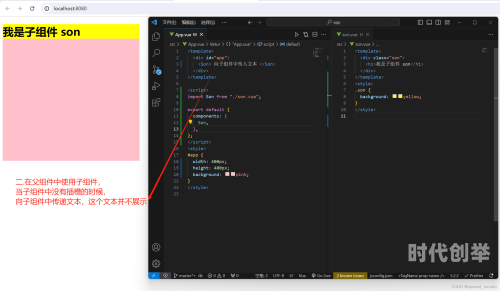
我们将介绍Vue.js的组件通信机制,包括父子组件通信、兄弟组件通信以及全局通信等,通过实例演示和代码实践,让开发者能够熟练掌握各种通信方式的应用场景和实现方法。
我们将讲解Vuex状态管理库的使用方法和原理,Vuex是Vue.js的应用级状态管理工具,它可以帮助我们更好地管理和维护应用的状态,我们将通过实例演示如何使用Vuex来管理应用的状态,并讲解其工作原理和优势。
我们还将介绍Vue Router的使用方法和原理,Vue Router是Vue.js的官方路由库,它可以帮助我们构建单页面应用(SPA),我们将通过实例演示如何使用Vue Router来实现页面跳转和路由参数传递等功能。
三、实战项目开发
在掌握了Vue.js的基础和进阶知识后,我们将通过实战项目来巩固和提升开发者的技能,我们将选择一些典型的项目案例,如待办事项列表、博客系统、电商网站等,让开发者在实际开发中掌握Vue.js的应用技巧和最佳实践。
在项目开发过程中,我们将强调代码规范、模块化开发、性能优化等方面的知识,我们还将讲解如何使用Vue Devtools等工具来调试和优化Vue.js应用,通过实战项目的开发过程,让开发者能够更好地理解和掌握Vue.js的开发流程和技巧。
四、总结与展望
通过以上三个阶段的学习和实践,相信开发者已经对Vue.js有了深入的了解和掌握,在未来的Web开发中,Vue.js将继续发挥其重要作用,我们需要不断学习和探索新的技术和方法,以适应不断变化的Web开发领域。
展望未来,Vue.js将继续发展壮大,并带来更多的创新和突破,Vue 3的发布将带来更好的性能和更丰富的特性;Vue生态圈中的其他工具和库也将不断完善和扩展;随着Web技术的不断发展,我们将面临更多的挑战和机遇,我们需要保持学习和探索的态度,不断提高自己的技能和素质以应对未来的挑战和机遇。
《JS深入浅出:Vue.js视频教程》将帮助开发者全面掌握Vue.js的基础知识和进阶技巧并通过实战项目巩固技能为未来的Web开发做好准备,希望广大开发者能够通过本教程的学习和实践不断提高自己的技能水平为Web开发领域做出更大的贡献!